70% // 8ч— Типографика
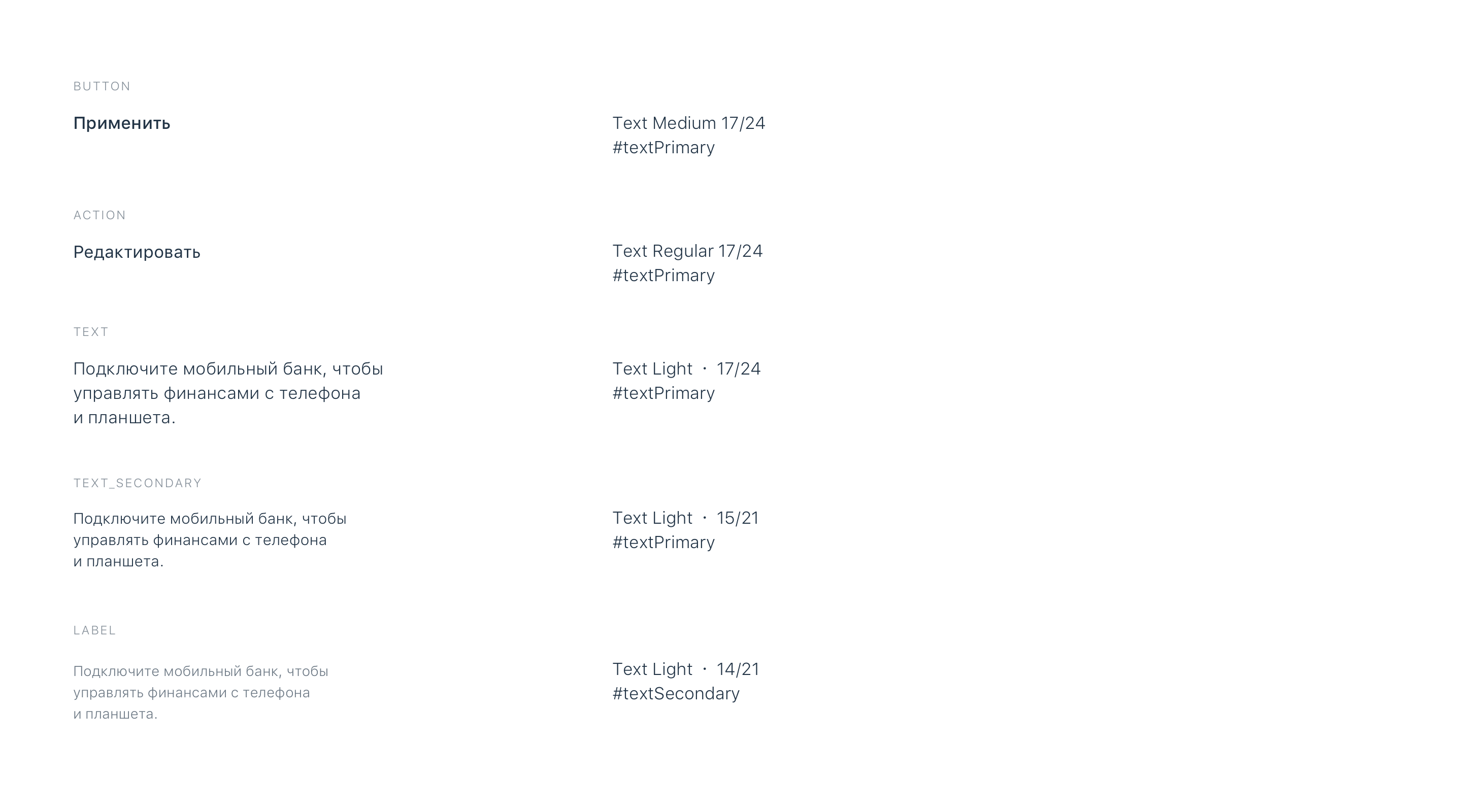
Собрать примеры верстки текстов.
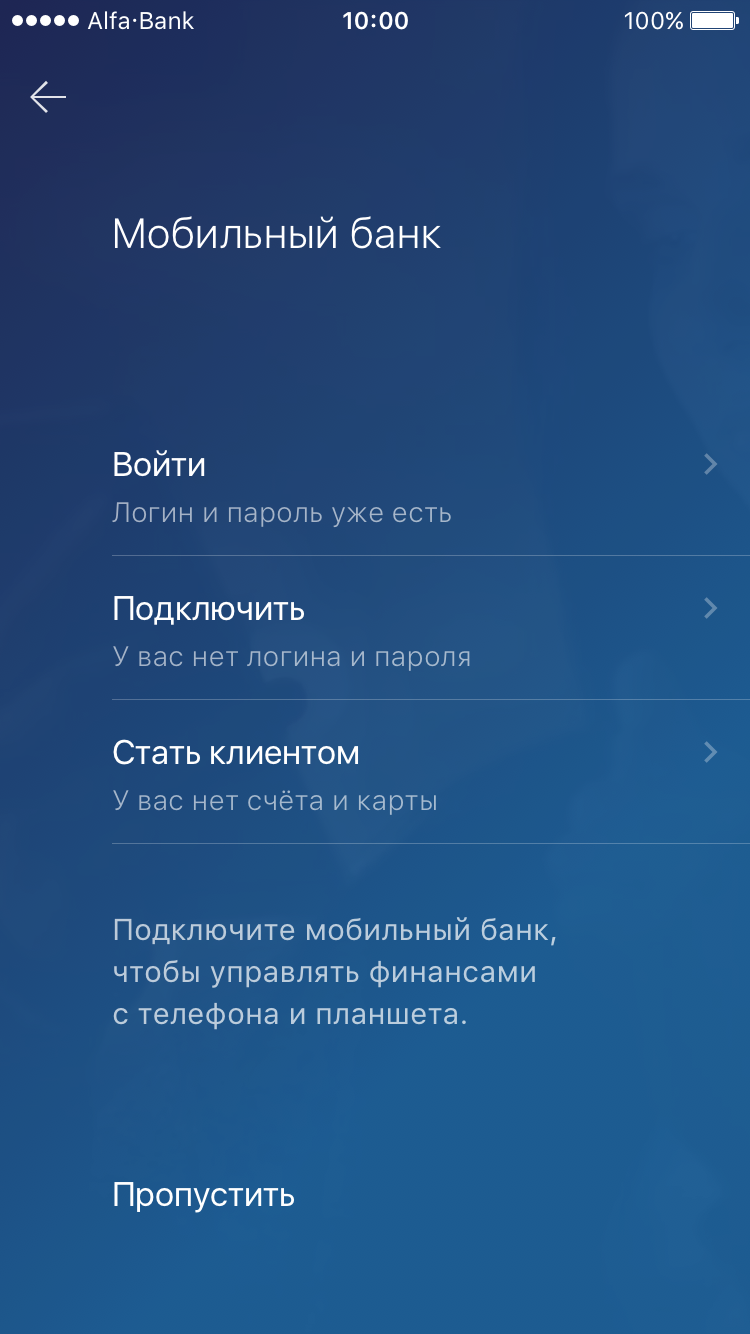
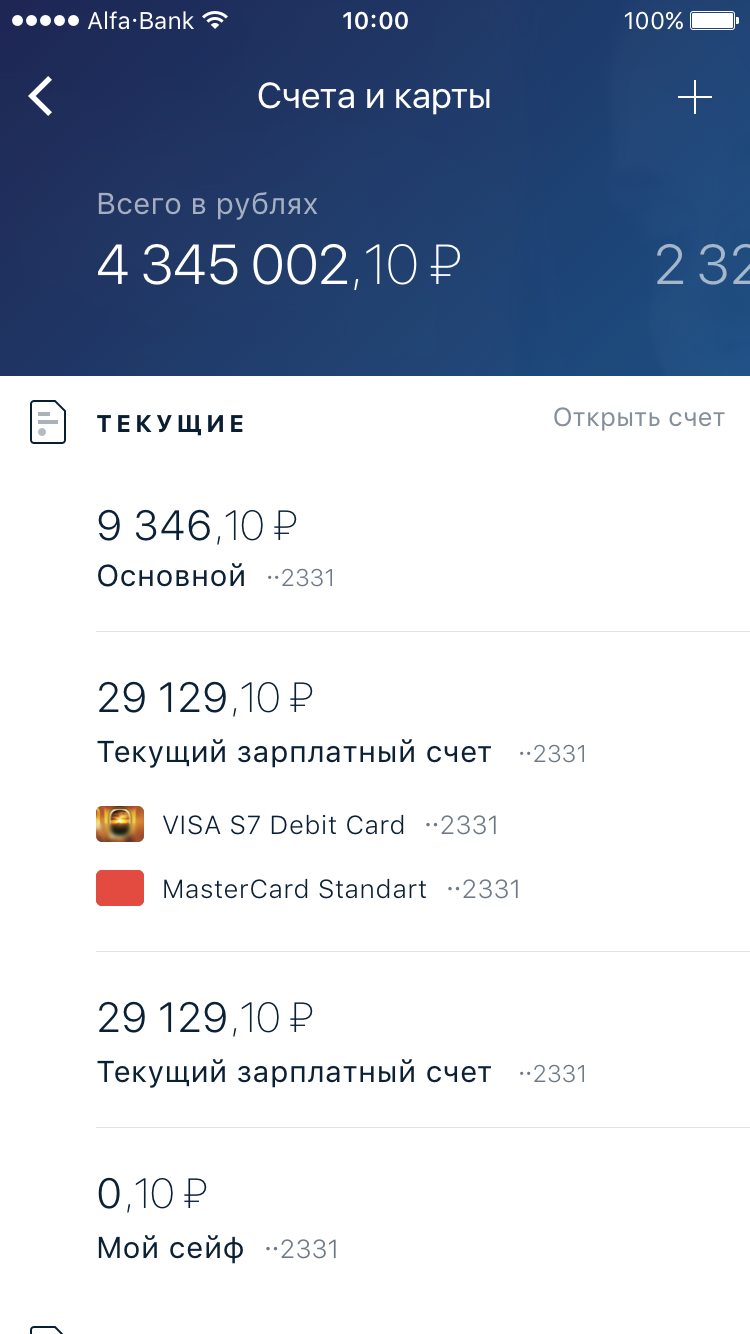
Тексты: продающий экран, экран фичи, текст новости, what’s new.
Стиль
При работе с текстом предпочтения отдаются крупному кеглю и легким начертаниям.



Гарнитуры
Для каждой платформы используется привычная гарнитура.
iOS — San Francisco
Android — Roboto
Это дает больше возможностей при работе с текстом. Например, в iOS реализована динамическая работа с San Francisco. В зависимости от кегля и устройства, меняется подсемейство с адаптированным под размер начертанием, увеличивается межбуквенное расстояние и, за счет этого, улучшается читаемость. Хорошая статья на хабре об этом.
Размеры
iOS — 17pt / 24pt
Android — 16dp / 24dp
Через “/” указывается размер наборного шрифта и интерлиньяж (межстрочное расстояние). Читать запись типа 17pt/24pt следует как “наборный шрифт равен 17 пунктам, межстрочное расстояние при этом равно 24 пунктам. Подробнее в Википедии.
Принципы
Для активных элементов используются начертания Medium и Regular. Для текста и дополнительной информации Light и Regular.

Цвета
| Цвет | Альфа | Альтернатива | ARGB | RGBA | |
|---|---|---|---|---|---|
| #textPrimary | #0B1F35 | 90% | #233549 | - | - |
| #textParagraph | - | 90% | #233549 | - | - |
| #textSecondary | - | 60% | #6D7986 | - | - |
| #textTertiary | - | 30% | #B5BBC2 | - | - |